From discount pricing to order arrival dates, there are many ecommerce micro-touchpoints that make customer think much harder than they have to.
Let’s break down 21 tactics you can apply to increase “no brainer” conversions 🧠
Discount detail
In the product list
1. Show discount flags on product cards
Eyes focus on product images more than text details. Showing the % discount badge overlaying the product tile makes it easy to hone in on deals and compare discounts in context — your brain can associate the savings-image combo so much easier!

Consider A/B testing different color, shape and placement combos to optimize this tactic:

2. Provide % off filters and sort options
Deal hunters help you clear out stale inventory, % off filters help them hone in on bargains fast:

Depending on your ecommerce platform, you may be able to selectively apply % off sort options to Sale and Clearance categories only. If you apply it across all categories, keep in mind full price items will still appear, just after sale listings.
For filters, you may be wondering how to map discounts to which filter value — for example, would a 38% discount fall in the 30% off tier or 40%?
Personally, I like “XX% off or more” as it solves for the above and provides more clarity to shoppers (if your ecommerce platform supports this logic), and in this case you don’t need multi-select checkboxes, single-select radio buttons will do.

Fashion Nova promotes discount value filters to the top of its Sale and Clearance collections on mobile and desktop:

3. Show per-unit pricing for multi-pack SKUs
Take it from Baymard Institute, you gotta break down bundle packs to price per unit (86% don’t):

PDP discount detail
4. Quantify dollar savings near the Regular Price
Never hurts to spell a discount in dollar value — especially when it’s triple digits. $100 is so much more tangible and persuasive than -10% here:

5. Quantify dollar savings below the cart button
Put it where they’re lookin’:

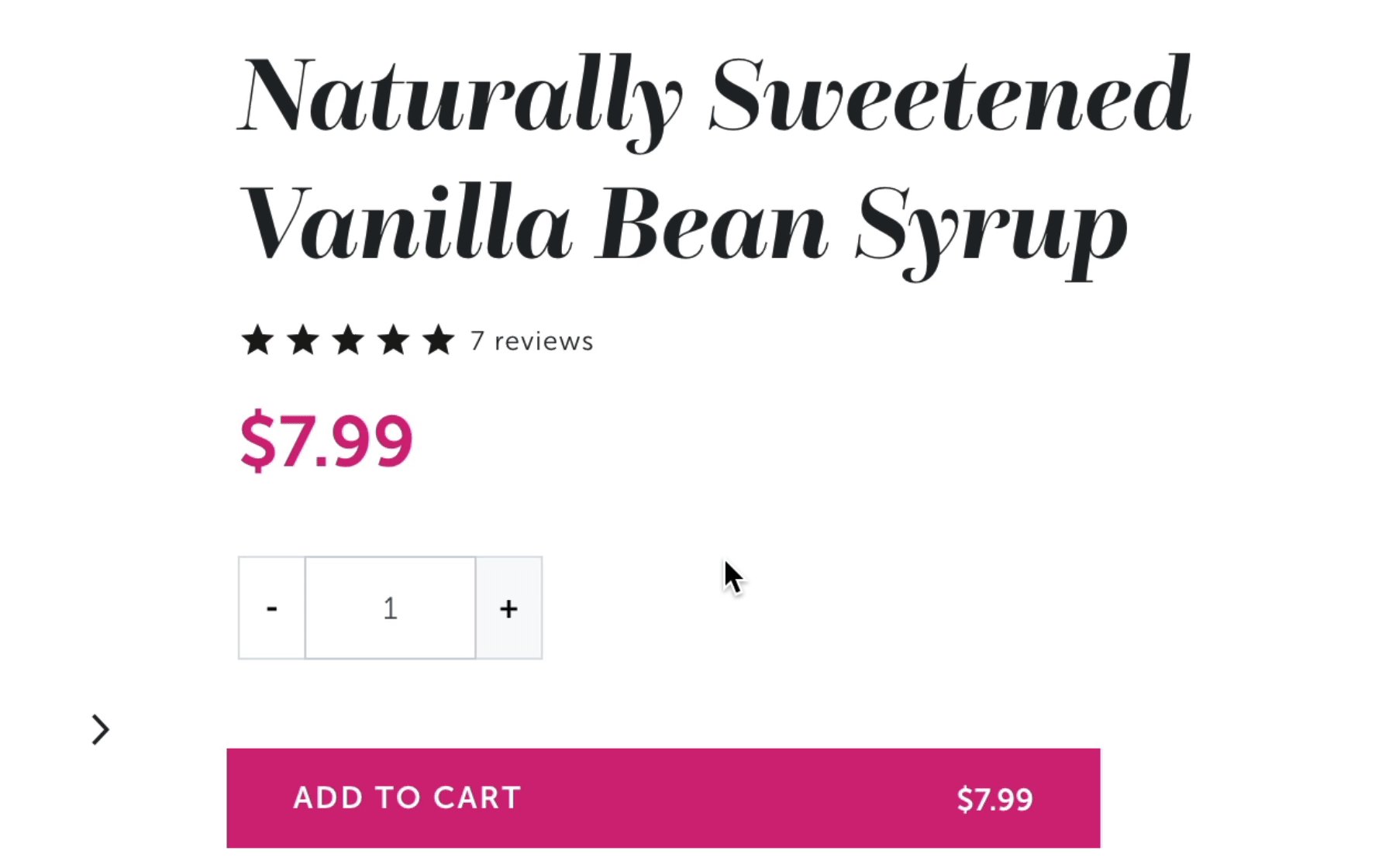
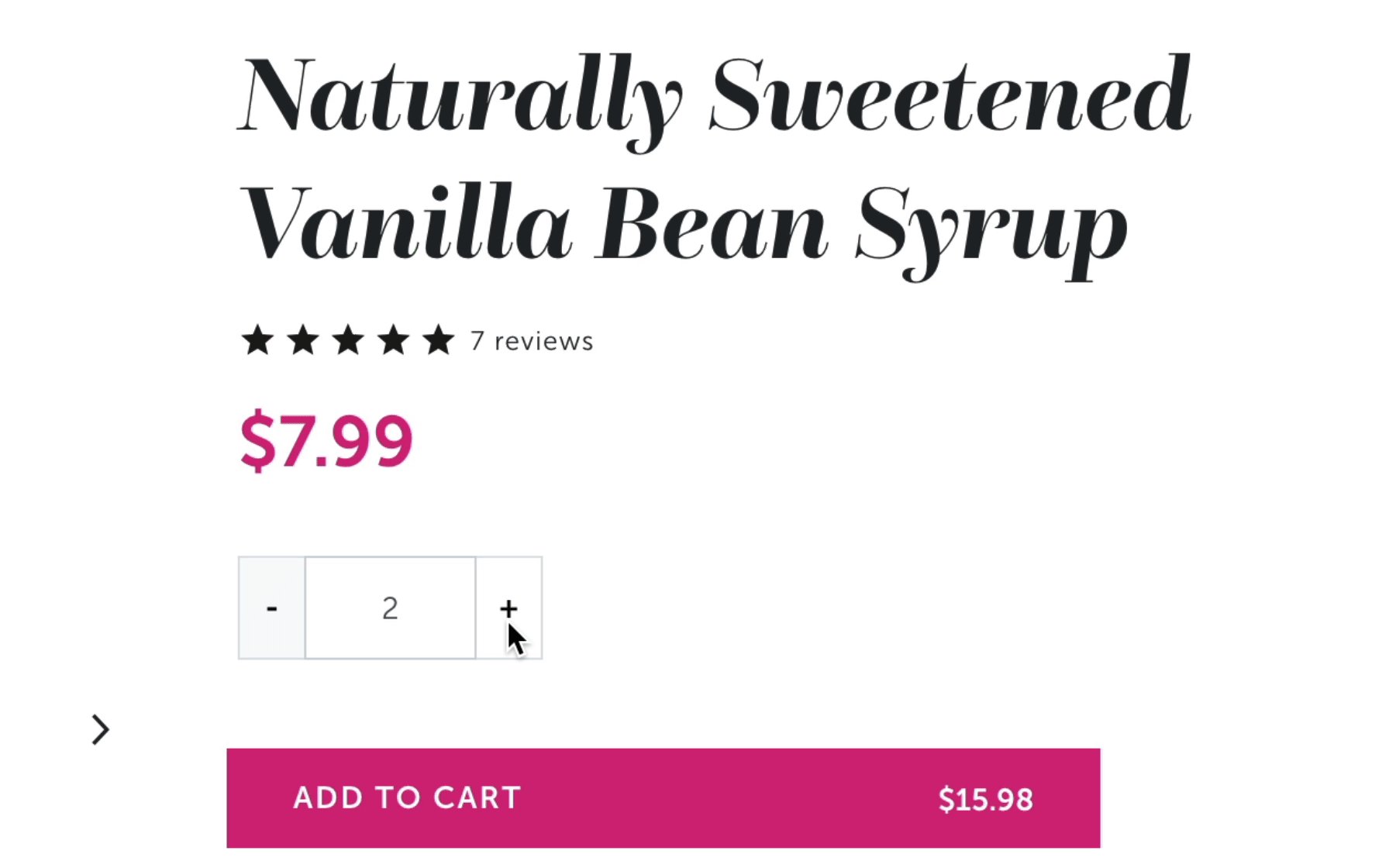
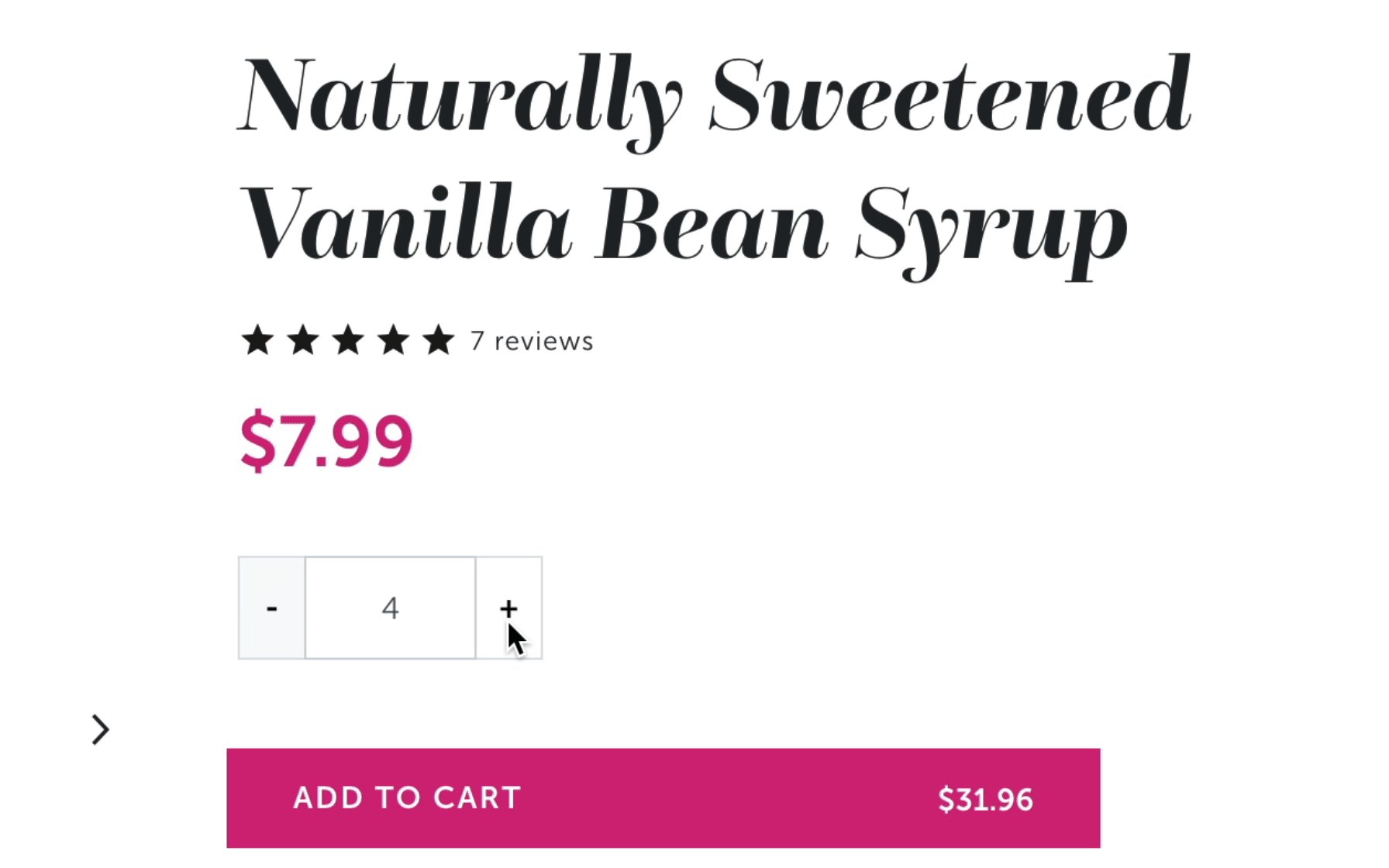
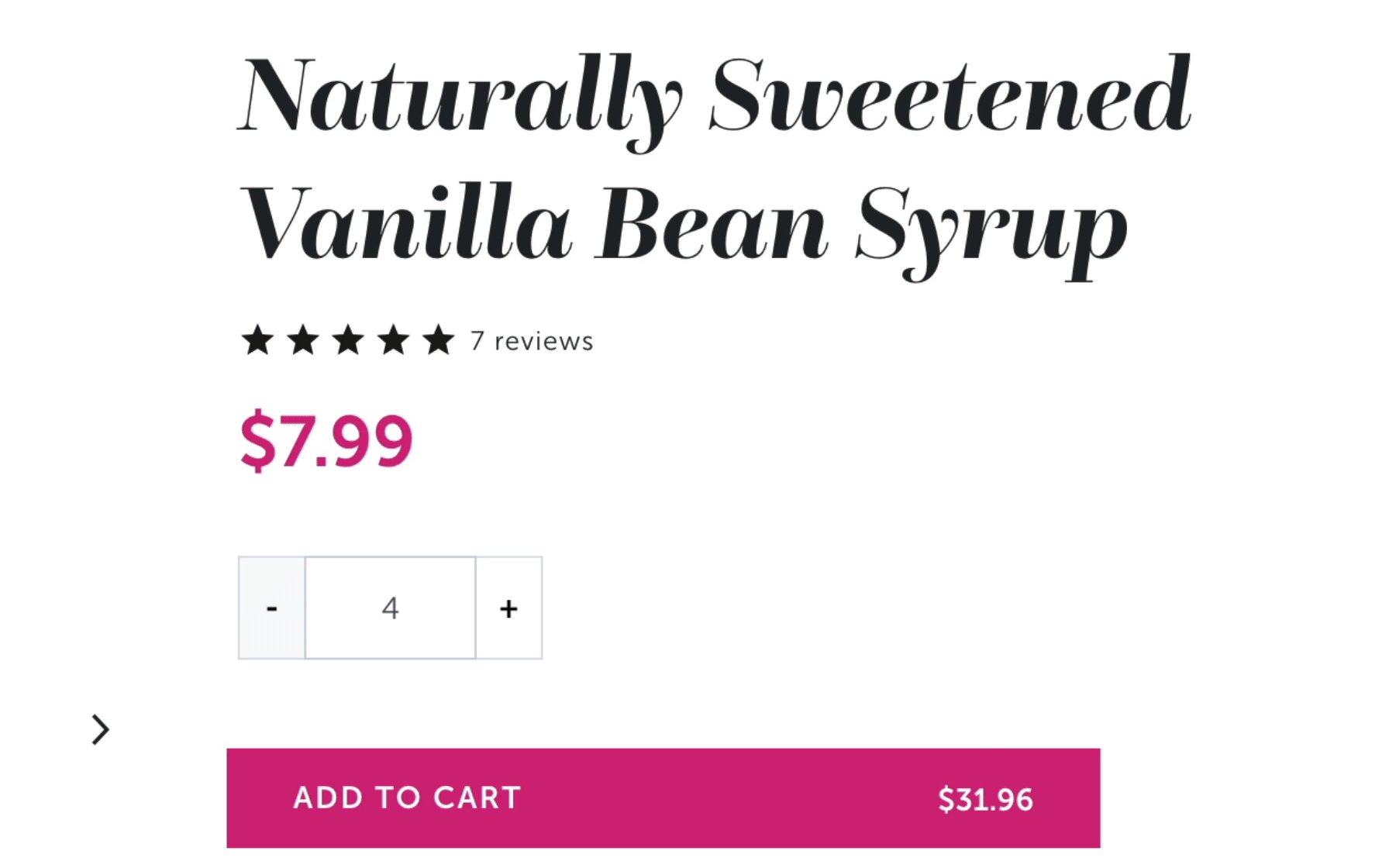
6. Show the running total on the cart button
If customers often buy multiples, help them preview their totals before adding to cart:

Delivery info
In the product list
7. Promote a “Get it by [date]” filter for time sensitive occasions
This is an advanced move - but if you can push inventory data from your OMS and connect it with shipping speed options within a given geo-targeted region, you can enable filtering for “Get it by XX” for specific holidays or events, like Dick’s Sporting Goods:

As you get closer to such a date, this becomes more critical for customers and can help shorten their path-to-purchase and increase conversion. Just make sure your logistics carriers truly can deliver on your promise!
On PDPs
8. Show arrival dates vs business days in the Buy Box
I don’t need to explain why stating transit times in “X - Y business days” is a sub-optimal experience:

Instead, tell customers when they’ll get it by (close to the Buy button).
Cole Haan uses a bold green styling to grab attention:

But MM/DD format still makes them think… Fashion Nova makes it super clear — get it by Weekday, Month, Date:

Mens Wearhouse uses the Fenix Commerce plugin to show specific arrival dates by shipping method:

In cart and checkout
9. Show estimated arrival dates for every shipping method
Foot Locker (left) and Carter’s (right) both provide shipping method selectors in the cart summary, and come soooo close to providing arrival dates for all methods (so close):


And in checkout, would you rather see this:

Or this?

Both of the above examples are non-Shopify, but even Shopify sites can present *perfect* arrival date info within Shopify’s standard checkout — as proven by Fashion Nova:

10. Try a shipping estimate widget in the cart
If you offer variable rate shipping, it’s helpful to enable a pre-checkout estimate of total costs.
Otherwise, customers need to jump through the friction hoops of starting checkout and entering their shipping address. You don’t see this often on Shopify sites but it is possible. The Canopy Shopify theme for example has this section out-of-the-box:

‘Order by’ cutoffs
11. Display order cutoff times in visitor’s time zone
Many sites display “order by Xpm” but it’s important to both calculate for a visitor’s time zone and make it obvious. Is 2pm EST, CST, MT, PST or other? What about international visitors?

While indicating the time zone specified makes it more clear, this still makes customers math in their head. Use geolocation to adjust the displayed time and include the time zone annotation for extra confidence.
It’s a great idea to show cutoff times both in the Buy Box (above) and in cart/checkout (below):

Of course, the above example would be improved with arrival dates instead of business days, like:

12. Show order cutoff countdown timers
Even easier for customers than “order by Xpm today” is a precise countdown timer in the Buy Box:

And in checkout:

13. Show dynamic shipping info in PDP description tabs
Vera Bradley shows a dynamic table in its Shipping Options tab on its PDPs showing arrival dates by shipping method. On long weekends, it calculates in calendar days vs hours:

Unit conversions
The other-other conversion ;)
14. Add size chart detail to variant selection buttons
Save a click into your size guide and show size detail inside your variant chips

15. Include both IN and CM in product info:
Don’t assume non-US visitors want to see heights and measurements in centimeters (but don’t assume they don’t, either!)

Tortuga gives imperial and metric units their own rows in compare tables:

16. Provide fit-finding guidance from reviews
Foot Locker uses the Bazaarvoice Conversations API to determine which products fit larger or smaller than usual based on customer reviews:

You can also achieve this using Float Analytics for Shopify which can push return codes into PDPs through metafields.
Promo carrots 🥕
17. Show “$X away from [incentive]” messaging
There’s a number of ways you can style and display this component, but giving customers the precise amount they still need to qualify for free shipping (or whatever) in the cart drawer is super helpful, especially when paired with quick add-on cross-sells that meet that minimum.
/w=1920,quality=90,fit=scale-down)
If you have tiered promotional thresholds like a minimum for standard and another for express shipping, try a widget like this:
/w=1920,quality=90,fit=scale-down)
18. Show dynamic “spend X more” messaging in a promo strip
Keep the “carrot” amount persistent through the site with a dynamic promo strip. It’s also a cool way to greet returning customers with items left in their cart:

19. Quantify $ savings in the cart summary
This one’s backed up by Nielsen Norman Group research. Providing a clear “you saved” line item may be that extra motivation to click checkout:
/w=1920,quality=90,fit=scale-down)
Test different treatments to see which gets the most visibility — font color, placement, etc.

Bonus ideas
20. Add percentages to review bar graph
DrinkMonday.co helps customers clearly understand the percentage of each star value, rather than eyeball it:

21. Test a $ offer against % discount (email)
A substantial dollar discount can feel more tangible than a nebulous percentage. Try A/B testing these offers in your email popups and email campaigns:

22. Test the “Rule of 100” in sale pricing badges
Price psychology research suggests that customers will value a $ or % discount differently, depending on perceived value.
The “Rule of 100” hypothesizes that shoppers prefer dollar discounts for items over $100 and % off under $100.
There’s an interesting experiment case from the Conversion.com team that tested the “rule this for a large apparel retailer:
Control: Sale prices shown as % off
Variant A: Sale prices shown as $ off
Variant B: Sale prices shown as % or $ depending if original price > or < $100
The conditional pricing bumped revenue per visitor by 2.29%! It’s a great case study writeup - give it a read ;)
